Web Design für Groß und Klein
von Martin Ölscher
Die Welt ist vielfältig und bunt und das ist auch gut so. Das gilt auch in der Welt des Internets, die man mit einer Vielzahl unterschiedlichster Geräte besuchen kann: Bildschirme vom Superbreitbildfernseher über großformatige Computermonitore, Netbooks und Tablet PCs bis zu größeren und kleineren Displays von Mobiltelefonen. Letztere kann man hochkant oder quer betrachten.
Internetseiten wurden bis vor einigen Jahren hauptsächlich für den Bildschirm am Computer formatiert. Die Bildschirme wurden größer und größer, Layouts aufwändiger und bunter.
Mit der Verbereitung mobiler Endgeräte ändert sich der Nutzerkreis und das Besucherverhalten. Kostengüstige mobile Internet-Flatrates mit leistungsfähigen Übertragungsraten oder zunehmend frei zugängliche drahtlose Netzwerke bieten den Zugang zum Internet mit seinem Informationsangebot jederzeit. Wenn man sich zuvor eine Internetadresse notiert hat, um später zuhause Informationen am Computer abzurufen, möchte man jetzt sofort nachsehen.
Nicht immer klappt es mit dem Zugang. Wer Informationen über eine App auschließlich für Apples iOS anbietet, schließt die Nutzer von Android Smartphones und Tablet Computern und allen anderen Betriebssystemen aus. Wer ein Internetangebot vorhält, dessen Layout auf einen großen Bildschirm angepasst ist, macht den Zugang mit dem Smartphone schwierig, wenn nicht gar unmöglich.
Ein Internetangebot einem breiten Anwenderkreis auf den unterschiedlichsten Geräten öffnen zu wollen, scheint eine technische Herkulesaufgabe zu sein. Müssen verschiedene Apps entwickelt und mehrere Internetangebote für verschiedene Zielgruppen im Layout optimiert und inhaltlich gepflegt werden? Um Aufwand und Nutzen einigermaßen in Einklang zu bringen, könnte man sich beschränken und eine App für Android entwickeln, das auf 85% aller mobilen Geräte installiert ist. Da ist der potentielle Nutzerkreis am größten, man schließt aber die Nutzer von Apple-Geräten aus.
Es geht einfacher. Alle mobilen Endgeräte haben Internetbrowser und können Internetseiten besuchen. Einfach so. Ohne eigene App.

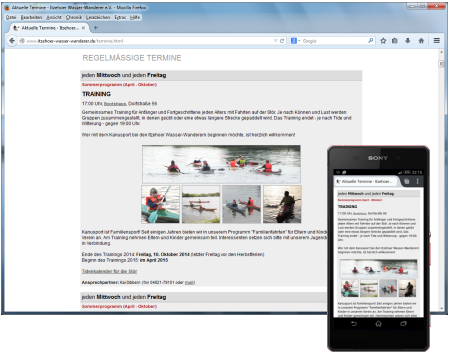
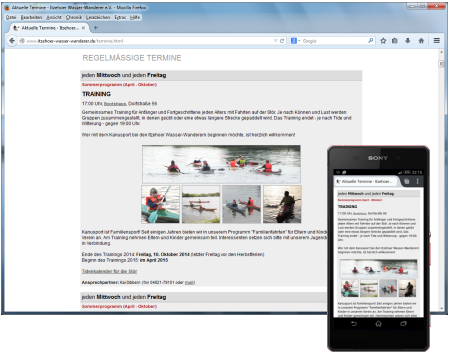
Ob groß oder klein: das Layout pass sich an...
Mit HTML und Cascading Style Sheets (CSS) mit Media Queries sind Layouts möglich, die sich an unterschiedlichste Bildschirmgrößen automatisch anpassen. So öffnet sich ein Internetangebot einem großen Anwenderkreis und kann auch unterwegs mit mobilen Endgeräten besucht werden. Das gestalterische und technische Paradigma für diese Art des Webdesigns nennt man "Responsive Design". Das englische Adjektiv "responsive" kann mit "schnell und positiv reagieren" beschrieben werden. So soll sich eine Internetseite verhalten, wenn sich die Bildschirmgröße ändert. Wenn ein Smartphone zur Seite gedreht wird und der Bildschirm vom Hochformat auf das Querformat umgestellt wird, soll sich die angezeigte Internetseite automatisch anpassen.
Wer schon einmal eine im Layout für einen normalen Computerbildschirm optimierte Internetseite mit festen Breiten für Bilder, Tabellen und anderen Objekten mit einem Smartphone besucht hat, weiß, wie es sich anfühlt, wenn man Bildschirmbereiche verschieben, vergrößern oder verkleinern muss, um die Inhalte zu betrachten und über die Seiten zu navigieren. Das geht zur Not, ist aber nicht wirklich ein Vergnügen. Bei einem Layout mit Responsive Design passen sich Objekte automatisch an. Nicht der Besucher muss die Inhalte an sein Gerät anpassen, die Inhalte passen sich an das Gerät des Besuchers an.
Mehr als 40% aller Suchanfragen bei Google kommen mittlerweile von mobilen Geräten. Was nutzt einem eine Ergebnisliste von Webinhalten zu einem Suchbegriff, die dann auf dem mobilen Geräte praktisch nicht zu betrachten sind. Das ist der Grund, warum Google seinen Suchalgorithmus überarbeitet hat und ab dem 21. April 2015 bei mobilen Suchanfragen für mobile Endgeräte optimierte Webinhalte in den Ergebnislisten besser platziert. Hier zeigt sich, wie sich Nutzerverhalten verändert hat und wie ein Unternehmen wie Google darauf reagiert.
Die Internetseiten der Itzehoer Wasser-Wanderer unter www.itzehoer-wasser-wanderer.de wurden überarbeitet und auf ein Responisve Design umgestellt. Wer sich über die Itzehoer Wasser-Wanderer informieren möchte, kann es nun von zuhause oder unterwegs mit seinem bevorzugten Gerät oder Internetbrowser tun.
Googles Test auf Optimierung für Mobilgeräte zeigt für unsere Internetseiten das Ergebnis "Großartig! Diese Seite ist für Mobilgeräte optimiert."
Wer wie gewohnt zuhause vor dem Computerbildschirm unsere Internetseiten besucht, wird keinen Unterschied zu dem bisher gewohnten Design feststellen. Wer den Effekt des Responsive Designs sehen möchte, kann einmal den rechten Rand des Browserfensters nach links ziehen und so das Browserfenster verkleinern. Wenn das Fenster schmaler wird, passt sich das Layout automatisch an. Oder man besucht
www.itzehoer-wasser-wanderer.de
mit einem Smartphone.

Unser Flyer "Das ist smart..."
Viel Spaß!
Internetseiten wurden bis vor einigen Jahren hauptsächlich für den Bildschirm am Computer formatiert. Die Bildschirme wurden größer und größer, Layouts aufwändiger und bunter.
Mit der Verbereitung mobiler Endgeräte ändert sich der Nutzerkreis und das Besucherverhalten. Kostengüstige mobile Internet-Flatrates mit leistungsfähigen Übertragungsraten oder zunehmend frei zugängliche drahtlose Netzwerke bieten den Zugang zum Internet mit seinem Informationsangebot jederzeit. Wenn man sich zuvor eine Internetadresse notiert hat, um später zuhause Informationen am Computer abzurufen, möchte man jetzt sofort nachsehen.
Nicht immer klappt es mit dem Zugang. Wer Informationen über eine App auschließlich für Apples iOS anbietet, schließt die Nutzer von Android Smartphones und Tablet Computern und allen anderen Betriebssystemen aus. Wer ein Internetangebot vorhält, dessen Layout auf einen großen Bildschirm angepasst ist, macht den Zugang mit dem Smartphone schwierig, wenn nicht gar unmöglich.
Ein Internetangebot einem breiten Anwenderkreis auf den unterschiedlichsten Geräten öffnen zu wollen, scheint eine technische Herkulesaufgabe zu sein. Müssen verschiedene Apps entwickelt und mehrere Internetangebote für verschiedene Zielgruppen im Layout optimiert und inhaltlich gepflegt werden? Um Aufwand und Nutzen einigermaßen in Einklang zu bringen, könnte man sich beschränken und eine App für Android entwickeln, das auf 85% aller mobilen Geräte installiert ist. Da ist der potentielle Nutzerkreis am größten, man schließt aber die Nutzer von Apple-Geräten aus.
Es geht einfacher. Alle mobilen Endgeräte haben Internetbrowser und können Internetseiten besuchen. Einfach so. Ohne eigene App.

Ob groß oder klein: das Layout pass sich an...
Mit HTML und Cascading Style Sheets (CSS) mit Media Queries sind Layouts möglich, die sich an unterschiedlichste Bildschirmgrößen automatisch anpassen. So öffnet sich ein Internetangebot einem großen Anwenderkreis und kann auch unterwegs mit mobilen Endgeräten besucht werden. Das gestalterische und technische Paradigma für diese Art des Webdesigns nennt man "Responsive Design". Das englische Adjektiv "responsive" kann mit "schnell und positiv reagieren" beschrieben werden. So soll sich eine Internetseite verhalten, wenn sich die Bildschirmgröße ändert. Wenn ein Smartphone zur Seite gedreht wird und der Bildschirm vom Hochformat auf das Querformat umgestellt wird, soll sich die angezeigte Internetseite automatisch anpassen.
Wer schon einmal eine im Layout für einen normalen Computerbildschirm optimierte Internetseite mit festen Breiten für Bilder, Tabellen und anderen Objekten mit einem Smartphone besucht hat, weiß, wie es sich anfühlt, wenn man Bildschirmbereiche verschieben, vergrößern oder verkleinern muss, um die Inhalte zu betrachten und über die Seiten zu navigieren. Das geht zur Not, ist aber nicht wirklich ein Vergnügen. Bei einem Layout mit Responsive Design passen sich Objekte automatisch an. Nicht der Besucher muss die Inhalte an sein Gerät anpassen, die Inhalte passen sich an das Gerät des Besuchers an.
Mehr als 40% aller Suchanfragen bei Google kommen mittlerweile von mobilen Geräten. Was nutzt einem eine Ergebnisliste von Webinhalten zu einem Suchbegriff, die dann auf dem mobilen Geräte praktisch nicht zu betrachten sind. Das ist der Grund, warum Google seinen Suchalgorithmus überarbeitet hat und ab dem 21. April 2015 bei mobilen Suchanfragen für mobile Endgeräte optimierte Webinhalte in den Ergebnislisten besser platziert. Hier zeigt sich, wie sich Nutzerverhalten verändert hat und wie ein Unternehmen wie Google darauf reagiert.
Die Internetseiten der Itzehoer Wasser-Wanderer unter www.itzehoer-wasser-wanderer.de wurden überarbeitet und auf ein Responisve Design umgestellt. Wer sich über die Itzehoer Wasser-Wanderer informieren möchte, kann es nun von zuhause oder unterwegs mit seinem bevorzugten Gerät oder Internetbrowser tun.
Googles Test auf Optimierung für Mobilgeräte zeigt für unsere Internetseiten das Ergebnis "Großartig! Diese Seite ist für Mobilgeräte optimiert."
Wer wie gewohnt zuhause vor dem Computerbildschirm unsere Internetseiten besucht, wird keinen Unterschied zu dem bisher gewohnten Design feststellen. Wer den Effekt des Responsive Designs sehen möchte, kann einmal den rechten Rand des Browserfensters nach links ziehen und so das Browserfenster verkleinern. Wenn das Fenster schmaler wird, passt sich das Layout automatisch an. Oder man besucht

Unser Flyer "Das ist smart..."
Viel Spaß!
Itzehoer Wasser-Wanderer e.V.
www.itzehoer-wasser-wanderer.de